1. 概述编辑
1.1 预期效果
在一些大型的展示屏上,目前静态的图文展示已满足不了市场需求,有时候可能需要实现一些动态图文展示效果,例如跑马灯滚屏效果,那么要如何通过帆软报表来实现呢?预期效果如下:
1)竖屏滚动:

2)横屏滚动:
3)不规则横屏滚动:

注:在决策报表中,也可以直接使用官方提供的插件滚动消息控件。
1.2 实现思路
可以通过单元格的纯 HTML 展示效果来实现。
2. 示例:竖屏滚动编辑
2.1 准备数据
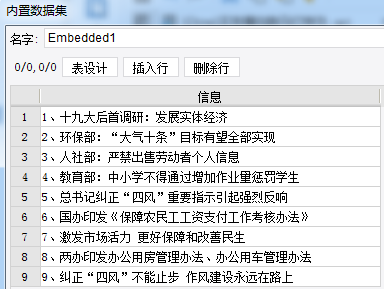
新建普通报表,新建一个内置数据集 Embedded1,只添加一个字段,自定义一些文本数据,如下图所示:

2.2 设计报表
将数据集中的信息字段拖至 D4 单元格,并设置扩展方向为不扩展。设计表格样式如下图所示:

右击 D 列将其隐藏。

2.3 单元格插入公式
2.3.1 从上往下,水平靠左滚动
选中 B4 单元格,单击鼠标右键选择「单元格元素>插入公式」,公式如下:
"<marquee id='affiche' align='left' behavior='scroll' bgcolor='#ffffff' direction='up' height='250'
width='400' hspace='0' vspace='2' loop='-1' scrollamount='10' scrolldelay='100' onMouseOut='this.start()'
onMouseOver='this.stop()'>" + REPLACE(D4, ",", "<br /><br />") + "</marquee>"注:公式是为了将 D4 单元格的内容拼接到 HTML 语句中。REPLACE(D4, ",", "<br/><br/>") 意思是将 D4 单元格内容中的 "," 替换成"<br/><br/>",<br /><br />在 HTML 中表示「换行」。
2.3.2 从下往上,水平居中滚动
只需要将上面的公式修改为:
"<marquee id='affiche' style='text-align:center;' behavior='scroll' behavior='scroll' bgcolor='#ffffff'
direction='up' height='250' width='400' hspace='0' vspace='2' loop='-1' scrollamount='10' scrolldelay='100'
onMouseOut='this.start()' onMouseOver='this.stop()'>" + REPLACE(D4, ",", "<br /><br />") + "</marquee>"
2.3.3 公式参数解释
| 参数 | 含义 |
|---|---|
| direction | 表示滚动的方向,值可以是 left,right,up,down 默认为 left |
| behavior | 表示滚动的方式,值可以是 scroll(连续滚动)slide(滑动一次)alternate(来回滚动) |
| loop | 表示循环的次数,值是正整数,loop='-1' 表示为无限循环 |
| scrollamount | 表示运动速度,值是正整数,默认为 6 |
| scrolldelay | 表示停顿时间,值是正整数,默认为 0,单位是毫秒 |
| align | 表示元素的垂直对齐方式,值可以是 top,middle,bottom默认为 middle |
| bgcolor | 表示运动区域的背景色,值是 16 进制的 RGB 颜色,默认为白色 |
| height | 表示运动区域的高度,值是正整数(单位是像素)或百分数,默认 width=100% |
| width | 表示运动区域的宽度,值是正整数(单位是像素)或百分数,默认 height 为标签内元素的高度 |
| hspace | 表示元素到区域边界的水平距离,值是正整数,单位是像素 |
| vspace | 表示元素到区域边界的垂直距离,值是正整数,单位是像素 |
onmouseover=this.stop() | 表示当鼠标以上区域的时候滚动停止 |
| onmouseout=this.start() | 表示当鼠标移开的时候又继续滚动 |
| style | 表示添加样式 text-align:center; 指文本水平居中 |
2.4 设置单元格属性
2.4.1 用 HTML 显示单元格内容
选中 B4 单元格,将「单元格属性>其他」显示内容设置为「用 HTML 显示内容」,如下图所示:

2.4.2 取消单元格自动调整行高
选中 C4、D4 单元格,右击选择其他,选择「不自动调整」.

2.5 效果预览
2.5.1 PC 端
保存报表,点击「分页预览」,效果与 1.1 节竖屏滚动效果一致。
2.5.2 移动端
App 端和 HTML5 端均支持滚动效果,但不支持通过鼠标移动使其暂停并继续滚动的效果,如下图所示:

3. 示例:横屏滚动编辑
3.1 准备数据
新建普通报表,新建一个内置数据集 Embedded1,只添加一个字段,自定义一些文本数据,如下图所示:

3.2 设计报表
将数据列拖至 A1 单元格,并设置扩展方向为「不扩展」,右击 A 列将其隐藏,表格样式如下图所示:
3.3 单元格插入公式
在 B2 单元格插入公式:
"<marquee id='affiche' style='text-align:center;display:table-cell;vertical-align:middle;' behavior='scroll'
bgcolor='#ffffff' direction='left' height='100%' width='500%' hspace='0' vspace='2' loop='-1' scrollamount='10'
scrolldelay='100' onMouseOut='this.start()' onMouseOver='this.stop()'>" + REPLACE(A1, ",", " ") + "</marquee>"
注:公式参数解释请参考 2.3.3 节。
3.4 设置单元格属性
选中 B2 单元格,设置「单元格属性>其他」,选择「基本」下「不自动调整」,显示内容设置为「用 HTML 显示内容」,如下图所示:

3.5 效果预览
3.5.1 PC 端
保存报表,点击「分页预览」,可以看到文本从右往左,垂直居中滚动,效果与 1.1 节横屏滚动效果一致。
3.5.2 移动端
App 端和 HTML5 端均支持滚动效果,但不支持通过鼠标移动使其暂停并继续滚动的效果,如下图所示:

4. 示例:不规则横屏滚动编辑
4.1 准备数据
新建普通报表,新建一个内置数据集 Embedded1,只添加一个字段,自定义一些文本数据,如下图所示:

4.2 设计报表
将数据列拖入 A3 单元格,并设置其扩展方向为「纵向扩展」,表格样式如下图所示:

最后将 A 列隐藏。
4.3 单元格插入公式
在 B3 单元格插入公式:
"<marquee id='affiche' align='left' behavior='scroll' bgcolor='#ffffff' direction='left' height='250' width='400'
hspace='0' vspace='2' loop='-1' scrollamount='"+(rand()*(11-1)+1)+"' scrolldelay='100' onMouseOut='this.start()'
onMouseOver='this.stop()'>" + REPLACE(A3, ",", "<br />") + "</marquee>"
注:公式参数解释请参考 2.3.3 节。
其中scrollamount='"+(rand()*(11-1)+1)+"' 表示生成一个位于 11 和 1 之间的随机数,作为运动速度的值。
4.4 设置单元格属性
选中 B3 单元格,设置「单元格属性>其他」,选择「基本」下「不自动调整」,显示内容设置为「用 HTML 显示内容」,如下图所示:

4.5 效果预览
4.5.1 PC 端
保存报表,点击「分页预览」,效果与 1.1 节不规则横屏滚动效果一致。
4.5.2 移动端
App 端和 HTML5 端均支持滚动效果,但不支持通过鼠标移动使其暂停并继续滚动的效果,如下图所示:

5. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webroot\WEB-INF\reportlets\demo\form\以html实现纵向跑马灯特效.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\demo\form\以html实现横向跑马灯特效.cpt
%FR_HOME%\webroot\WEB-INF\reportlets\demo\form\以html实现不规则横向跑马灯特效.cpt
点击下载模板:

