历史版本10 :JS隐藏sheet页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
针对于填报 sheet 页多的情况,有的 sheet 页是初始化不需要展示,或者说直接就是隐藏的;
例如针对于一些计算用的,这些是不需要页面展示的 sheet 页,直接使用下面的方法即可。
1.2 实现思路
通过页面的加载起始事件来实现,接口说明可以参考:页面交互接口。
2. 示例编辑
2.1 设计模板
模板包含的 sheet 如下,包括 5 个产品 sheet,分别展示对应数据:

2.2 添加加载起始事件
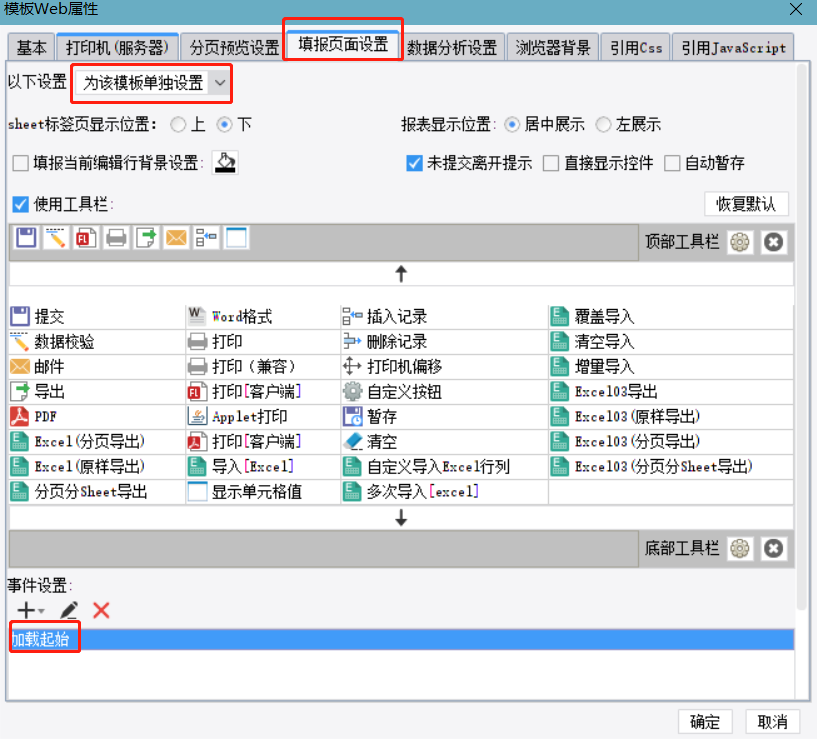
点击菜单栏模板>模板 Web 属性>填报页面设置,选择“为该模板单独设置”后,添加一个“加载起始事件”,如下图:
JavaScript 代码如下:
if (!window.flag) {
$('li[title="苹果汁"]').hide();
//隐藏苹果汁sheet
_g().loadSheetByName("牛奶");
//切换到牛奶sheet
flag = true;
//使用全局变量防止该事件重复执行
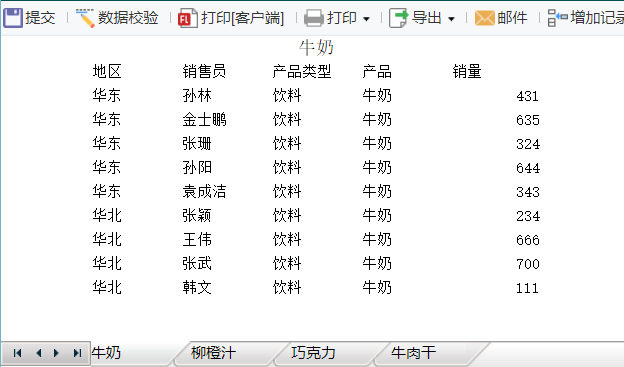
}2.3 预览效果
保存模板并预览,可看到第一个sheet苹果汁被隐藏了。

注:不支持移动端
3. 模板下载编辑
点击下载模板:41-JS隐藏sheet页.cpt

