1. 概述编辑
1.1 需求描述
当填报通过子报表实现时,希望子报表填报成功后,数据能马上在主报表中显示出来,通常采用的方法是刷新主报表,要如何设置才能实现子报表填报成功后刷新主报表呢?效果如下图所示:

1.2 实现思路
在子模板中添加「填报成功」事件,事件内容为重新加载主模板。接口说明可以参考:页面交互接口。
2. 示例编辑
2.1 准备模板
主模板:内置模板 %FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink5.cpt
子模板:内置模板%FR_HOME%\\webapps\webroot\WEBINF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink6.cpt
点击下载模板:HyperLink5.cpt HyperLink6.cpt
主模板报表样式如下图所示:

子模板报表样式如下图所示:

示例主模板中 A1 单元格已添加了超链接到子模板,用户参考时超链接可按实际应用添加,注意超链接需传递填报预览参数op=write 给子模板,如下图所示:

2.2 子模板添加事件
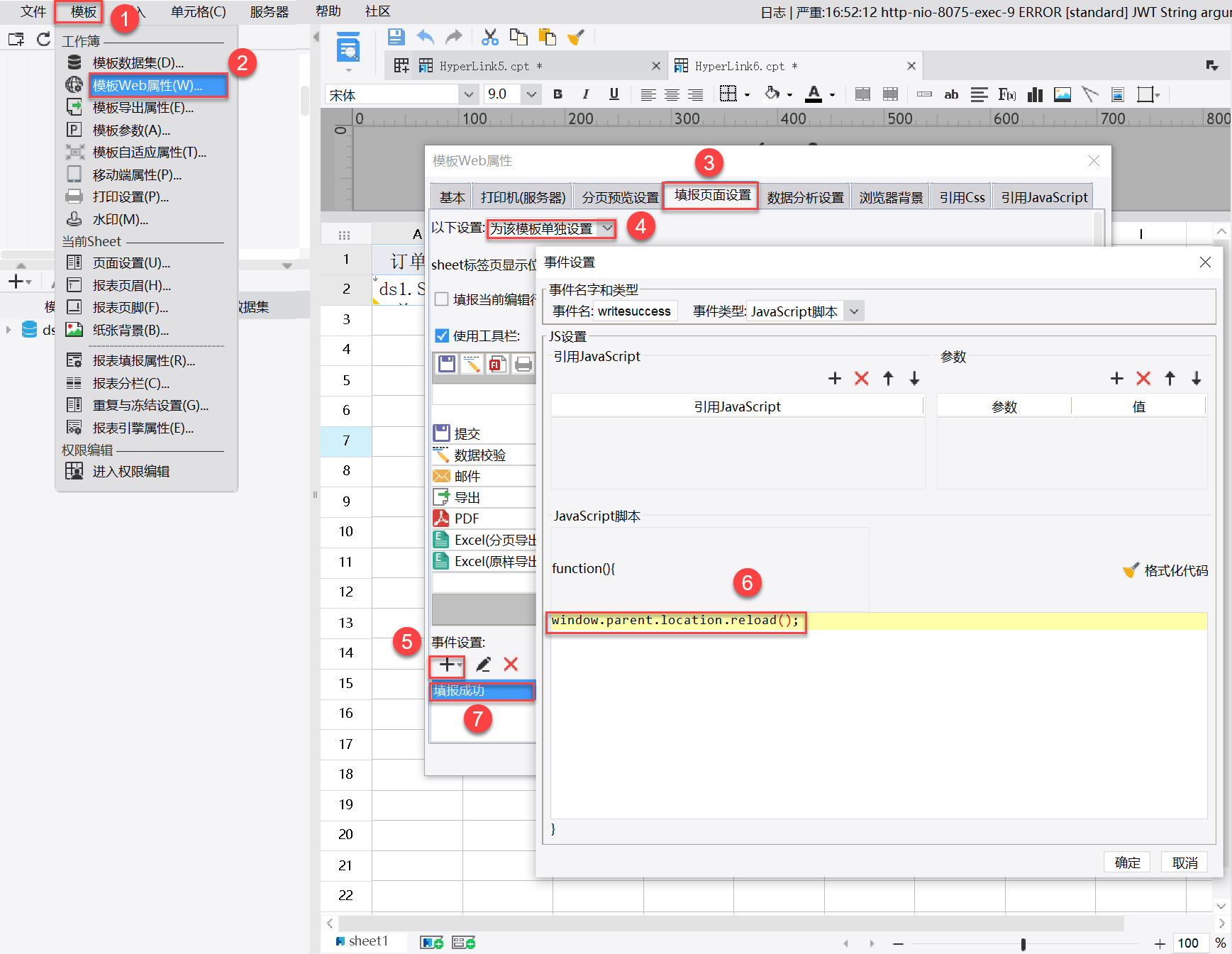
打开子模板 Hyperlink6.cpt,点击菜单栏「模板>模板Web属性」,选择「填报页面设置>为该模板单独设置」,为子模板添加一个「填报成功」事件,如下图所示:

JavaScript 代码如下:
window.parent.location.reload();
//刷新父窗口window.parent返回的是父窗口对象,等同于在父窗口执行相关方法。比如想要给父窗口参数面板上的控件A赋值,则JS为window.parent._g().parameterEl.getWidgetByName("A").setValue()
如果希望刷新父窗口时,保留参数面板所选的控件值,则需要使用以下JavaScript 代码:
window.parent._g().parameterCommit();
//父窗口重新查询2.3 效果预览
打开主模板 Hyperlink5.cpt,点击「分页预览」,在主报表中点击订单ID,在弹出的对话框子报表中修改数据,点击提交后,主报表即可自动刷新,效果如 1.1 节所示。
注:不支持移动端

