1. 概述编辑
1.1 版本
| 报表服务器版本 | 插件版本 | JAR 包版本 | App 版本 | HTML5 移动端展现插件版本 | 功能变动 |
|---|---|---|---|---|---|
| 10.0.10 | V1.5.0 | 2019-11-30 | 10.4.97 | 10.4.97 | 插件已支持移动端 |
注1:要求 JDK 版本:JDK 1.8 且小版本需在 JDK8u102 以上。
注2:插件同时支持 App 端和 H5 端。
注3:该插件只能在决策报表的参数界面或 body 中使用。
1.2 应用场景
为了使决策报表的展示样式更加多样化,安装滚动消息控件插件可以简单又方便地实现滚动字幕的效果。如下图所示:
注:PC 端鼠标悬停在滚动字幕上,该字幕会暂停,移动端不支持暂停。

2. 插件介绍编辑
2.1 插件安装
点击下载插件:滚动消息控件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 操作方法
安装插件后,在决策报表的控件管理面板中,将滚动字幕这个控件拖入决策报表设计主体中。

2.3 属性设置
控件属性设置面板如下图所示,可以在此添加字幕和调整样式。
2.3.1 样式
可以设置滚动字幕的样式,包括渲染风格、边框属性、主体背景等。如下图所示:

注:渲染风格移动端只支持普通。
2.3.2 控件值
用于编写滚动字幕的内容,控件值提供的是富文本编辑,可以用「----」分隔多条消息。如下图所示:
注:滚动消息支持文本内容,也支持动态获取数据。

2.3.3 滚动方向
一共有四个,默认向左。如下图所示:
2.3.4 滚动速度和滚动间隔
字幕的滚动速度和不同消息之间滚动的间隔距离,均可自定义。滚动速度越小,字幕越快,如下图所示:
注:滚动间隔默认为 0,这种情况下,当前消息滚动完毕后,再显示下一个消息。

3. 示例编辑
3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
3.2 添加控件
将滚动消息控件插入到报表块 report1 和图表块 chart0 之间,如下图所示:

3.3 添加字幕
点击控件值编辑按钮,输入字幕:最新动态:双十一预售活动盛大开启,预付定金立享大额优惠!,字体设置为微软雅黑,字号为12,如下图所示:

3.4 设置控件样式
点击样式编辑按钮,将控件填充为天蓝色,如下图所示:

3.5 修改组件显示顺序
原模板是设置了组件顺序的,也就是移动端预览时只按照这个顺序显示组件,所以要把滚动消息控件调到第二位,如下图所示:

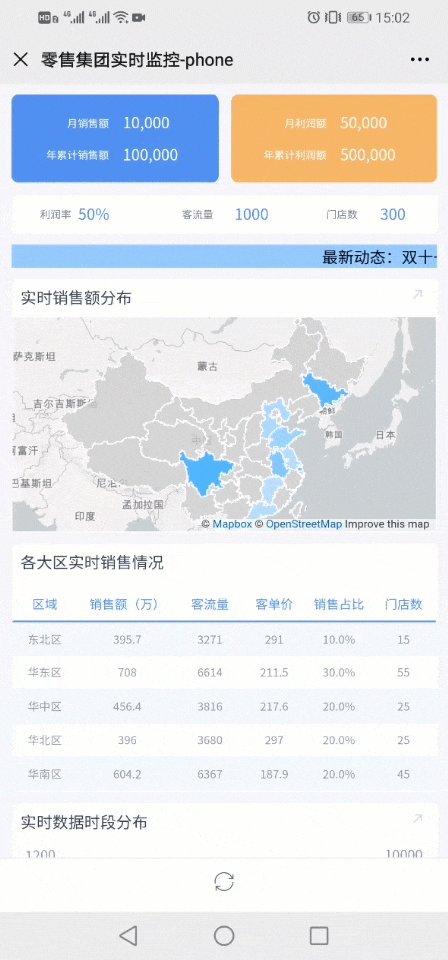
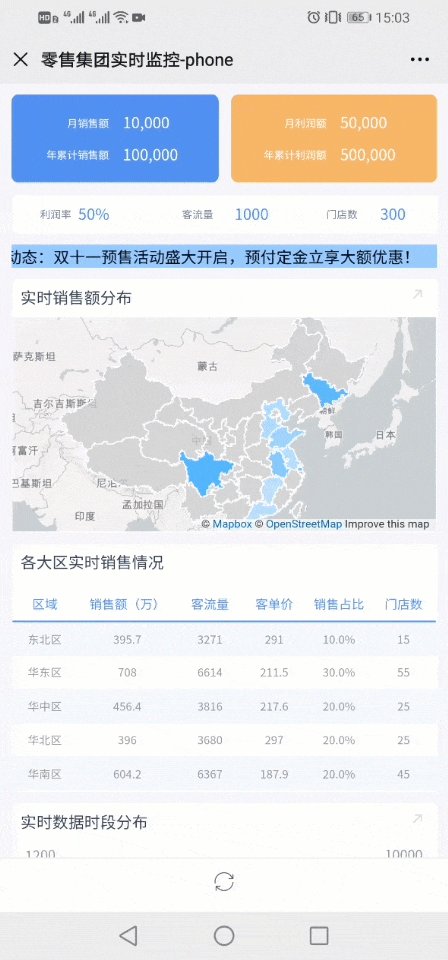
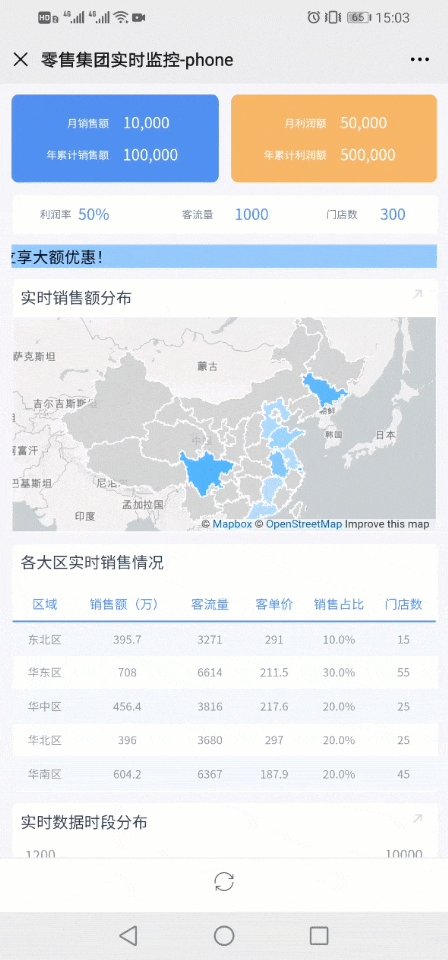
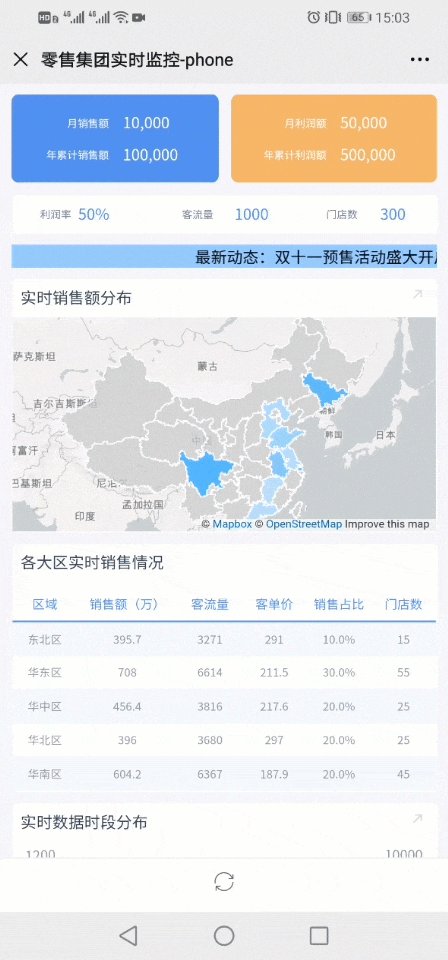
3.6 效果预览
保存报表,点击移动端预览,字幕效果如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\移动端滚动字幕-phone.frm
点击下载模板:移动端滚动字幕-phone.frm
5. 注意事项编辑
控件值还支持动态获取数据,如下图所示:
注:下图控件值中输入的公式为sum(report0~B1)


