历史版本16 :JS限制复选框选中个数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
制作调查问卷类的填报模板时,可能会需要限制复选框组选中的个数,如限制复选框的个数为 2 个,若超过 2 个就则将所有选中的值清空或者清空超出的部分,如下图所示:

1.2 实现思路
通过 JS 获取当前单元格的值,然后通过 length 属性判断长度并进行操作。
2. 示例编辑
2.1 准备模板
新建模板,在 A1 单元格中添加一个「复选按钮组控件」,为其绑定自定义数据数据 A、B、C、D、E,如下图所示:

2.2 添加 JS 事件
实现将所有选中的值清空或清空超出的部分,JS代码是不同的。
2.2.1 清空所有选中的值
给复选框组控件增加一个「状态改变」事件,如下图所示:

JavaScript 代码如下:
var value = this.getValue();
//获取当前控件的值
if (value.length > 2) {
//判断当前单元格的值的长度是否超过2个
alert("长度为" + value.length + ",超过最大长度2了!");
this.reset();
//将数据重置即清空选中的数据
}注:也可以使用 this.setValue("");来清空数据。
2.2.2 清空超出部分的值
给复选框组控件增加一个「状态改变」事件,如下图所示:

JavaScript 代码如下:
var value = this.getValue();
//获取控件选中的值
var oldvalue = _g.getCellValue(0,0,0);
//获取A1单元格原来选中的值
if (value.length > 2) {
alert("长度为" + value.length + ",超过最大长度2了!");
this.setValue(oldvalue);
//将A1单元格的值设置为原来选中的值
}2.3 预览效果
2.3.1 清空所有选中的值
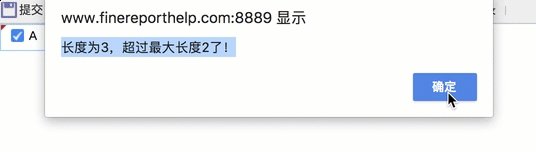
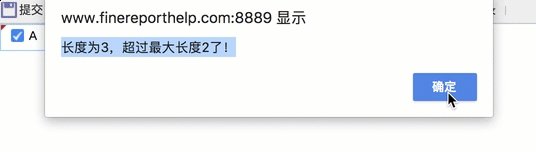
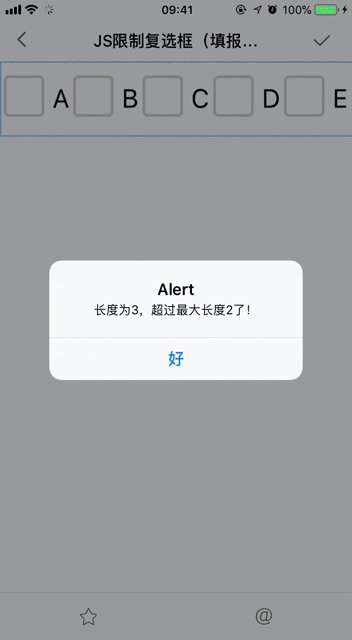
保存模板,点击「填报预览」,选中 3 个复选框的值会弹出“超出最大长度 2”,点击确定后,数据清空。
PC 端效果如下图所示:

移动端及 HTML5 效果如下图所示:

2.3.2 清空超出部分的值
保存模板,点击「填报预览」,选中 3 个复选框的值会弹出“超出最大长度 2”,点击确定后,只清空了第三个选中的数据。如下图所示:

3. 模板下载编辑
清空所有选中的值:
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\51-JS限制复选框(填报)选中个数示例一.cpt
点击下载模板:51-JS限制复选框(填报)选中个数示例一.cpt
清空超出部分的值:
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\51-JS限制复选框(填报)选中个数示例二.cpt
点击下载模板:51-JS限制复选框(填报)选中个数示例二.cpt

