1. 概述编辑
1.1 问题描述
如果想在报表里实时显示时间,该如何实现呢?如下图所示:

1.2 实现思路
获取当前的时间,一秒刷新一次报表,将当前时间显示在某个单元格中。
2. 普通报表编辑
普通报表中通过添加 JS 实现 ,JS 代码中每秒获取一次时间。
2.1 准备模板
新建模板,调整单元格高宽布局,准备让时间实时显示在 C4 单元格中,为效果明显,给 C4 单元格添加边框,如下图所示:

2.2 添加事件
点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
注:JS 代码中,设置实时事件显示在 C4 单元格,使用时可根据实际情况修改,此 JS 的优点是每秒只刷新指定的单元格,页面其他内容不会受到影响。
//每秒执行一次
setInterval(function() {
//将当前时间赋值给M
var M = FR.remoteEvaluate('FORMAT(now(),"yyyy-MM-dd HH:mm:ss")');
//给C4单元格赋值M
contentPane.setCellValue("C4", null, M);
}, 1000);或通过另一段 JS代码实现,如下图所示:

JavaScript 代码如下:
注:JS 代码中,设置实时事件显示在 A1 单元格,使用时可根据实际情况修改。
function Appendzero(obj)
{
if(obj<10) return "0" +""+ obj; //判断obj是否小于10,如果小于10,则在数字前面加上"0"补位
else return obj;
}
FR.CLOCK = function(cell)
{
var cl = $('[id^='+cell+']');
//因为后面调用使用了 FR.CLOCK('A1'),即得到A1的句柄
setInterval(function(){
var date=new Date();//获取当时日期
var format=date.getFullYear()+"-"+Appendzero(date.getMonth()+1)+"-"+Appendzero(date.getDate())+" "+Appendzero(date.getHours())+":"+Appendzero(date.getMinutes())+":"+Appendzero(date.getSeconds());//format 是一个数符串,把年-月-日 小时:分钟:秒组合到一起了,调用了Appendzero()函数,进行补位操作
cl.html(format);
//C1,传来的单元格,使单元格里显示日期
},1000);
//1000毫秒=1秒,即1秒钟刷新一次
} ;
FR.CLOCK('A1');
//这里是关键,A1是传的单元格,传给CLOCK方法2.3 预览效果
保存模板,点击「填报预览」,为效果明显,单元格添加了边框,效果如下图所示:
注:不支持移动端
使用第一段 JS 效果:

使用第二段 JS 效果:

3. 决策报表编辑
决策报表中可以使用 数字时钟控件插件 ,也可以通过 now() 函数配合报表刷新实现,推荐使用数字时钟插件,频繁刷新可能会对报表系统存在潜在风险。
3.1 准备模板
新建决策报表,在决策报表 body 中拖入一个报表块,在报表块 A1单元格中输入公式:now(),如下图所示:

3.2 设置刷新
设置刷新,可以通过定时刷新插件实现,也可以通过添加 JS 实现。
若为定时刷新插件,参考 决策报表内报表块刷新插件 安装插件后,设置定时刷新报表块,刷新间隔为 1 秒,如下图所示:

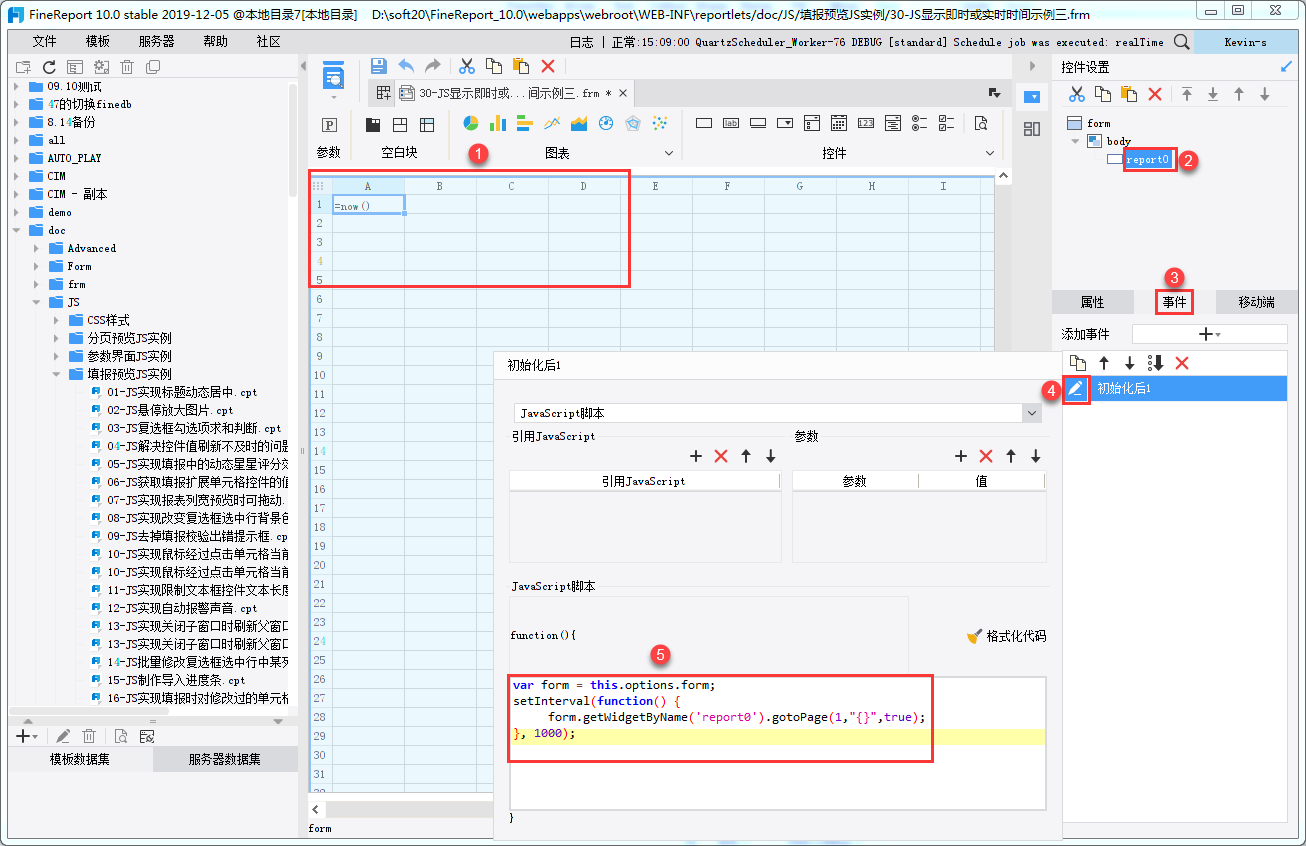
若为添加 JS,选中报表块,在「控件设置>事件」处,为报表块添加一个「初始化」事件,如下图所示:

JavaScript 代码如下:
var form = this.options.form;
setInterval(function() {
form.getWidgetByName('report0').gotoPage(1,"{}",true);
}, 1000);注:此 JS 方法报表刷新时会出现加载图标。
3.3 预览效果
保存模板,选择「PC端预览」,PC 端实现效果下图所示:

移动端及 HTML 效果如下图所示:

3. 模板下载编辑
普通报表第一段 JS 示例
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\30-JS显示即时或实时时间示例一.cpt
点击下载模板:30-JS显示即时或实时时间示例一.cpt
普通报表第二段 JS 示例
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\30-JS显示即时或实时时间示例二.cpt
点击下载模板:30-JS显示即时或实时时间示例二.cpt
决策报表 JS 示例
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\30-JS显示即时或实时时间示例三.cpt
点击下载模板:30-JS显示即时或实时时间示例三.frm

