1. 概述编辑
1.1 问题描述
填报报表,通过 内置校验 可以设置校验规则,校验成功就提交入库,校验不成功则提示错误信息,错误信息弹窗固定,如下图所示:

如果用户不想使用 FineReport 内置的左上角的校验提示,希望能够以弹出框的形式提示错误信息,如下图所示,并且根据错误信息决定下一步的操作,该如何实现呢?

1.2 实现思路
模板添加「内置校验」后,在「模板 Web 属性>填报页面设置」中,再添加一个「校验后」事件,事件内容为根据校验结果执行相关弹窗操作。
1.3 接口介绍
校验后事件会返回参数 fr_verifyinfo,此参数包含校验返回的信息,为一个对象,该对象包含两个属性:
fr_verifyinfo.success返回 true/false, true 表示校验成功,false 表示校验失败;
fr_verifyinfo.info返回具体的错误提示信息,为一个数组对象,比如返回A12 单元格、B13 单元格的错误,分别存为数组点的一个元素。
2. 示例编辑
校验不通过,可以返回单个弹窗提示,也可以返回多个弹窗提示,这取决于「校验后」事件中的 JS ,以下给出单个弹窗和多个弹窗的示例。
2.1 返回单个弹窗
1)准备模板,设计报表样式,其中 A3-F3 单元格中都添加「文本控件」,如下图所示:

2)点击「模板>报表填报属性>数据校验」,新增「内置校验」规则,如下图所示:
校验规则:当 D3 单元格值小于等于0的时候,提示错误信息“0”;大于等于 1000 的时候,提示错误信息“1”。

3)点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,添加「校验后」事件,如下图所示:

JavaScript 代码如下:
if(fr_verifyinfo.success){
alert("校验成功");
}else {
if(fr_verifyinfo.info=="D3:0")
{
alert("成本价小于0!!!");
location.reload();
return false;
}
else
{
FR.Msg.confirm("警告","成本价大于1000,确认要提交吗?",function(result){
if(result){
contentPane.writeReport();
location.reload();
}
})
return false;
}
}FR.Msg.confirm 为弹出消息框,详细介绍可查看 Msg,contentPane.writeReport()为强制提交,即不论校验是否成功都提交。
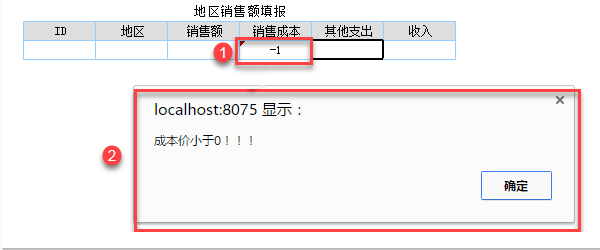
4)保存模板后,点击「填报预览」,效果如下图所示:

注:不支持移动端。
2.2 返回多个弹窗
1)点击「模板>报表填报属性>数据校验」,修改内置校验规则,如下图所示:
校验规则:当 D3 单元格值小于等于 0 的时候,提示错误信息“0”; E3 单元格值小于 0 的时候,就提示错误信息“1”。

2)点击「模板>模板 Web 属性>填报页面设置」,修改「校验后」事件,如下图所示:

JavaScript 代码如下:
if(fr_verifyinfo.success){
alert("校验成功");
}else {
for(var i = 0; i < fr_verifyinfo.info.length;i++){
if(fr_verifyinfo.info[i]=="D3:0")
{
//alert(fr_verifyinfo.info[i]);
alert("D3单元格校验出错");
}
else if(fr_verifyinfo.info[i]=="E3:1")
{
//alert(fr_verifyinfo.info[i]);
alert("E3单元格校验出错");
}
}
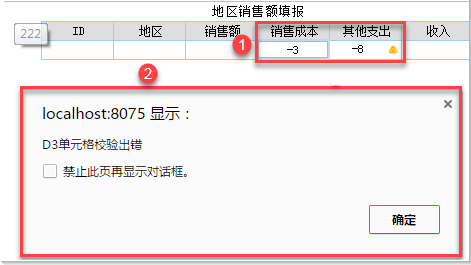
}3)保存后,点击「填报预览」,效果如下图所示:
销售成本、其他支出输入小于 0 的值

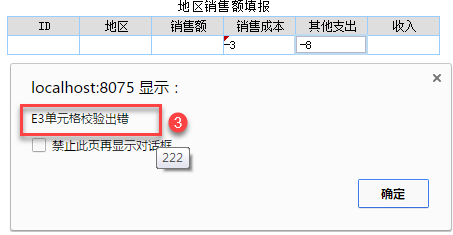
按确定后弹出提示 E3 单元格校验出错。
注:不支持移动端。
3. 模板下载编辑
1)返回单个弹窗
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\56-JS实现填报校验后返回错误信息示例一.cpt
点击下载模板:56-JS实现填报校验后返回错误信息示例一.cpt
2)返回多个弹窗
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\56-JS实现填报校验后返回错误信息示例二.cpt
点击下载模板:56-JS实现填报校验后返回错误信息示例二.cpt

