1. 概述编辑
对于数据量较大的报表,可以采用文本控件、按钮控件和单元格复选框结合的方式进行查询,如下图所示,点击选择按钮,弹出数据选择窗口来处理记录:

2. 主模板示例编辑
2.1 数据准备
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM S订单

2.2 设计表格
1) 如下图设计表格,将字段拖入到对应单元格中:

2)A3 单元格属性设置形态>数据字典>数据库表,选择内置数据库「FRDemo」的「S 客户」表,实际值为「客户ID」,显示值为「公司名称」,步骤如下图所示:

2.3 添加模板参数
点击模板>模板参数,添加文本类型参数,重命名为「公司名称」,步骤如下图所示:

2.4 设置参数面板
2.4.1 添加文本控件
编辑参数面板,点击右侧组件设置上方的「全部添加」,生成参数控件,删除「公司名称」标签控件,点击参数框,选择「文本控件」,操作步骤如下图所示:

2.4.2 添加按钮控件
拖动「按钮控件」到参数面板,设置按钮名字为「...」,操作步骤如下图所示:

2.4.3 按钮控件添加事件
点击「按钮控件」,添加「点击事件」,步骤如下图所示:

JavaScript 代码如下:
window.form = this.options.form;//当前的form赋值给全局变量
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
$iframe.attr("src", "${servletURL}?viewlet=
demo%252Fparameter%252F%25E6%2589%25B9%25E9%2587%258F%25E5%25A4%2584%25E7%2590%2586%25E6%2595%25B0%25E6%258D%25AE.cpt&op=write
&__showtoolbar__=false");
var o = {title : "客户信息选择",width : 800,height: 300};FR.showDialog(o.title, o.width, o.height, $iframe,o);
注:其中「?viewlet=demo%252Fparameter%252F%25E6%2589%25B9%25E9%2587%258F%25E5%25A4%2584%25E7%2590%2586%25E6%2595%25B
0%25E6%258D%25AE.cpt&op=write」为「子模板」填报预览时 URL 中「?viewlet=」的后半部分,其中 &op=write 代表子模板为填报预览。
2.5 设置单元格过滤
A3 单元格元素增加过滤条件:数据列选择「客户ID」,操作符选择「包含于」,选择「参数」为「$公司名称」。操作步骤如下图所示:

2.6 设置重复与冻结行
设置前两行重复与冻结,操作步骤如下图所示:

3. 子模板示例编辑
3.1 数据准备
新建普通报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 客户

3.2 设计表格
1)将 A1 单元格与 B1 单元格合并,第二列缩小行高保留,A3 单元格与 B3 单元格合并,A4 单元格保留添加「复选按钮控件」 ,然后将字段拖入到 B4~H4 对应的单元格中,设计如下图所示表格:

2)B4 单元格属性设置形态>数据字典>数据查询,选择数据集 ds1 ,实际值为「客户ID」,显示值为「公司名称」,步骤如下图所示:

3.3 添加按钮控件
1)A1 单元格添加「按钮控件」,按钮名称设置为「处理已选中记录」。如下图所示:

2)「按钮控件」添加「初始化后」事件,操作步骤如下图所示:

JavaScript 代码如下:
window.ceshi=[];
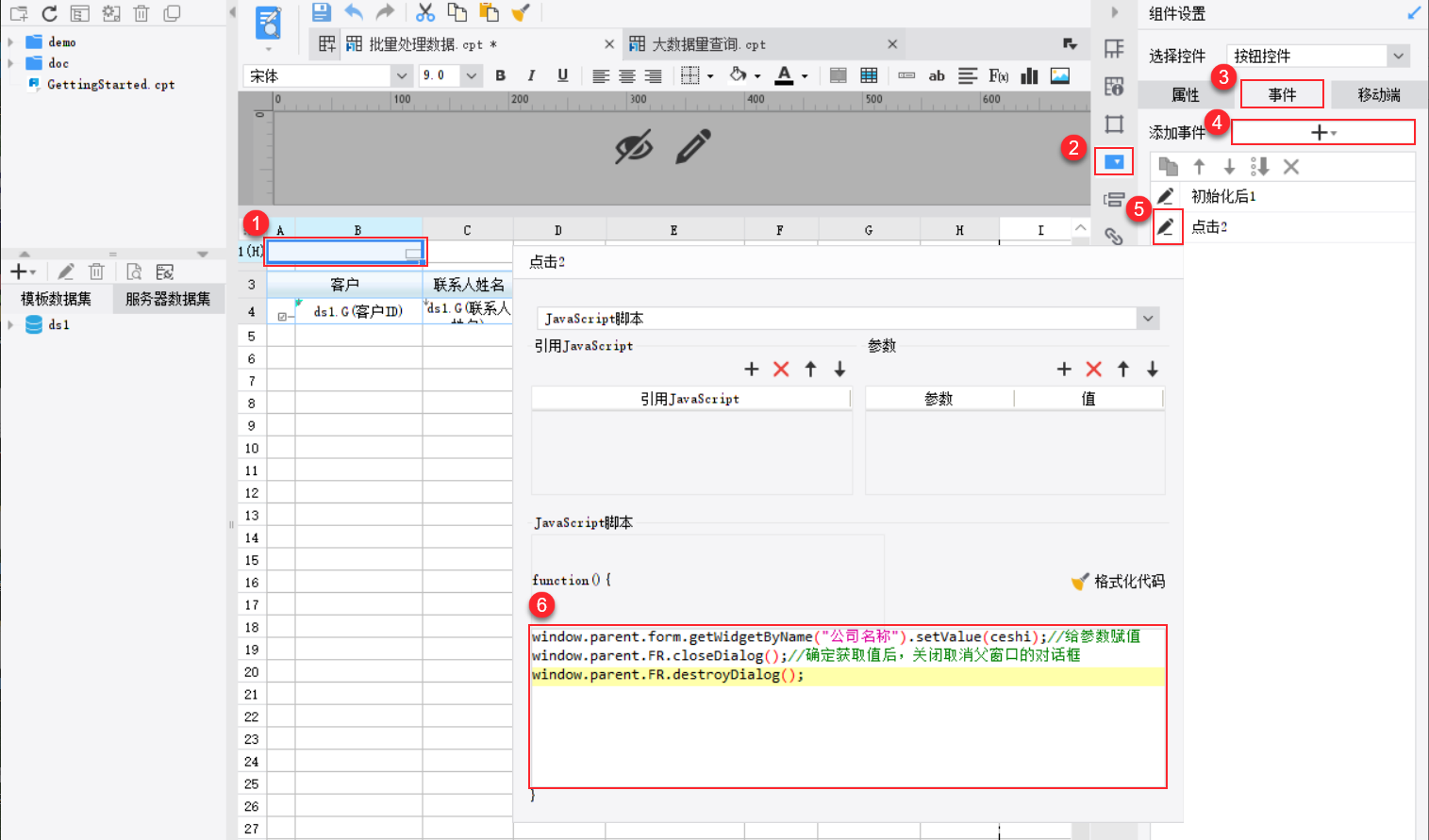
3)「按钮控件」添加「点击」事件,操作步骤如下图所示:

JavaScript 代码如下:
window.parent.form.getWidgetByName("公司名称").setValue(ceshi);//给主模板的参数赋值
window.parent.FR.closeDialog();//确定获取值后,关闭取消父窗口的对话框
window.parent.FR.destroyDialog();
注:赋值参数的名称必须与主模板的参数名称一致。
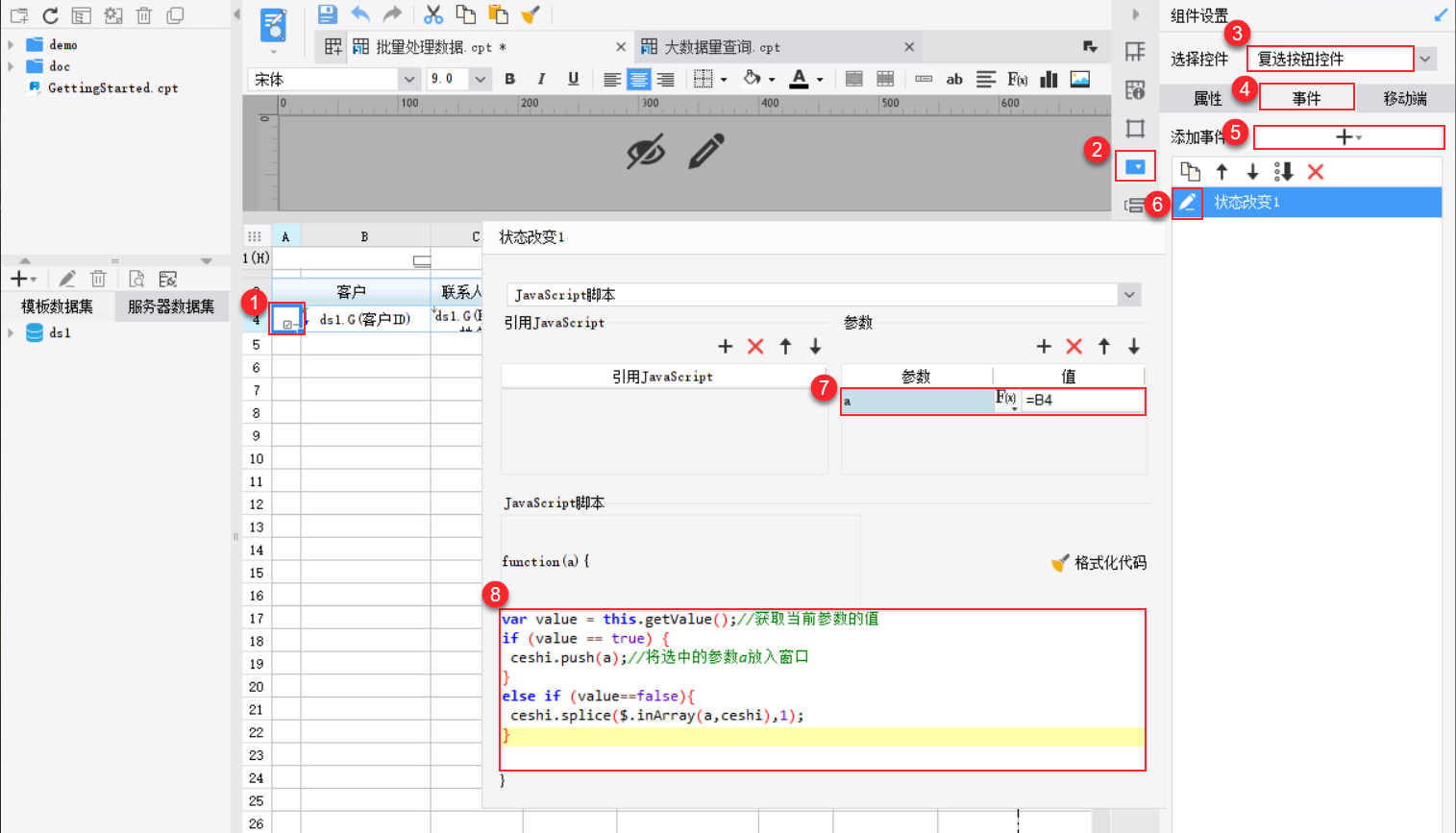
3.4 添加复选按钮控件
A4 单元格添加「复选按钮控件」,添加「状态改变」事件,设置参数 a ,值为公式=B4,操作步骤如下图所示:

JavaScript 代码如下:
var value = this.getValue();//获取当前参数的值
if (value == true) {
ceshi.push(a);//将选中的参数a放入窗口
}
else if (value==false){
ceshi.splice($.inArray(a,ceshi),1);
}3.5 设置重复与冻结行
设置前两行重复与冻结,操作步骤如下图所示:

4. 效果预览编辑
分别保存主模板和子模板,主模板点击「分页预览」,效果如下图所示:

注:不支持移动端。
5. 模板下载编辑
5.1 主模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\parameter\大数据量查询.cpt
点击下载模板:大数据量查询.cpt
5.2 子模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\parameter\批量处理数据.cpt
点击下载模板:批量处理数据.cpt
6. 注意事项编辑
文中「主模板」使用的是单元格过滤,「子模版」返回的参数类型为「数组」。若直接使用 SQL 语句进行参数过滤,不设置单元格过滤,「子模版」需要返回用 ',' 分隔的「字符串」,否则无法进行多值查询。
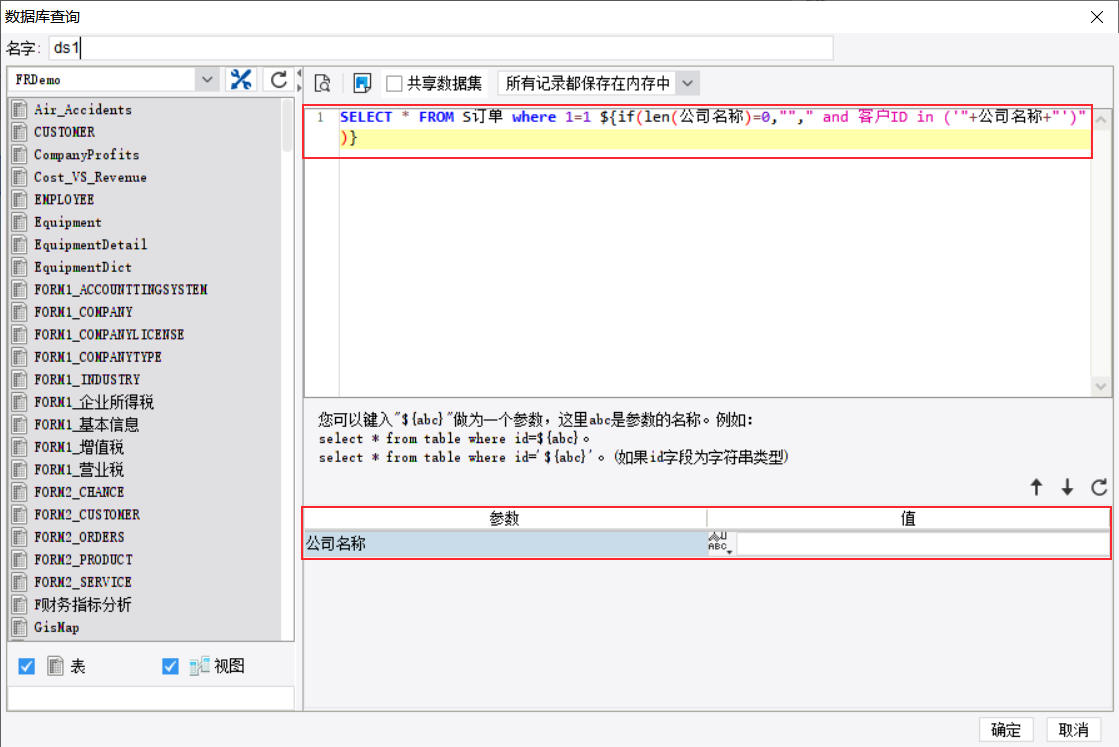
1)将「主模板」数据库查询语句修改为:SELECT * FROM S订单 where 1=1 ${if(len(公司名称)=0,""," and 客户ID in ('"+公司名称+"')")} 。参数设置不变,如下图所示:

2)修改「子模版」 A1 单元格「点击」事件的 JS 代码,将 setValue(ceshi) 修改为 setValue(ceshi.join("','")) 。如下图所示:

3)分别保存模板,主模板点击「分页预览」,效果如下图所示:


