历史版本18 :JS自定义插入和删除行按钮 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 需求描述
使用 插入和删除按钮,每一行都有一个按钮,当数据量过大时,按钮过多会导致模板加载变慢。如何只用一个插入行和删除行按钮,在鼠标停留的行位置插入一行数据或删除对应行数据呢?效果如下图所示:

1.2 实现思路
在模板中增加按钮,自定义为插入和删除按钮 ,通过给自定义按钮添加「点击」事件和给模板添加「加载结束」事件实现。
2. 示例编辑
2.1 准备模板
打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
点击下载模板:LineForm.cpt
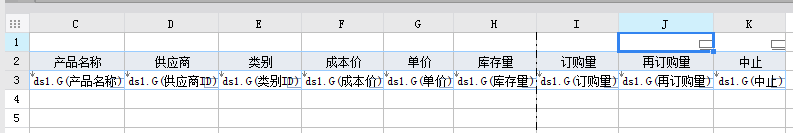
打开模板,模板报表样式如下图所示:

2.2 添加按钮控件
在 J1 单元格和 K1 单元格添加「按钮控件」,控件类型选择「普通」,如下图所示:

J1 单元格按钮名字改为「插入行」, K1 单元格按钮名字改为「删除行」。如下图所示:

2.3 按钮添加事件
1)为 J1 单元格中插入行按钮添加一个点击事件,如下图所示:

JavaScript 代码如下:
contentPane.appendReportRC(1);
2)同样的方法为 K1 单元格中删除行按钮添加一个点击事件,JavaScript 代码如下:
contentPane.deleteReportRC(null,window.num);
2.4 添加加载结束事件
点击「模板>模板 Web 属性>填报页面设置」,勾选「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
var curLGP = contentPane.curLGP; //获取当前填报表
contentPane.on("cellselect", function(rowvalue)
{ //增加单元格选中监听事件
var rownum = $(rowvalue).attr("id"); //获取选中的单元格的当前行号
window.num = rownum; //将当前行号赋值给window的num变量
});2.5 效果预览
保存模板,点击「填报预览」,效果如 1.1 节所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FormFAQ\AddDelete.cpt
点击下载模板:AddDelete.cpt

