1. 概述编辑
1.1 问题描述
在实际项目中,要求每页显示固定的行数,在工具栏实现翻页,鼠标滑动时单元格所在行变色,效果如下图所示:

1.2 解决思路
使用 JavaScript 来实现每页显示固定的行数,自定义工具栏按钮实现翻页。
2. 示例编辑
2.1 准备数据集
新建模板,在模板中新建 3 个数据集,sql语句如下:
1)ds1:
SELECT * FROM 订单 where 货主地区 is not null and 应付金额 is not null
${if(len(area)>0," and 货主地区='"+area+"'","")} order by 货主地区,订单ID
limit ${if(fr_pagenumber>=1,(fr_pagenumber-1)*pageSize+','+pageSize,pageSize)}
ds1 将会作为报表页面要呈现的数据,其中设置了数据集参数 area 和 pageSize ,area 为地区,pageSize 为每页显示的行数,设置pageSize 的默认值为10 。
fr_pagenumer 是 FR 报表自带的参数,该参数代表报表当前页是第几页,不需要专门添加为参数 。
2)ds2:
select 货主地区 from 订单 where 货主地区 is not null group by 货主地区
ds2 将会是参数面板中货主地区下拉框控件的数据来源。
3)ds3 :
${if(totalCount>0 && totalPage>0,'select '+totalCount+' as totalCount ',
'SELECT count(*) totalCount FROM 订单 where 货主地区 is not null and 应付金额 is not null
'+ if(len(area)>0," and 货主地区='"+area+"'",""))}
ds3 用于获取每次查询结果的记录条数,即每次查询结果共有多少条记录。
其中设置了数据集参数 totalPage 和 totalCount,totalPage 代表报表总共有多少页,totalCount 代表报表总共有多少条记录。
2.2 添加参数控件
根据设置的数据集参数,在参数面板添加参数控件,参数和控件的绑定使用可以参考文档:参数简介 。
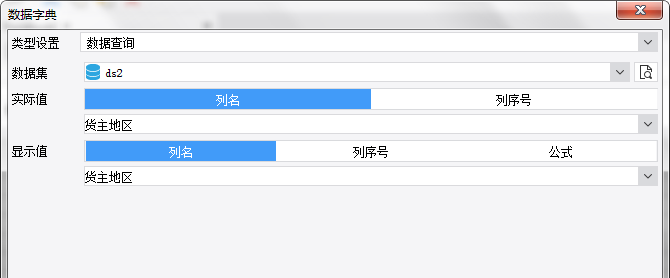
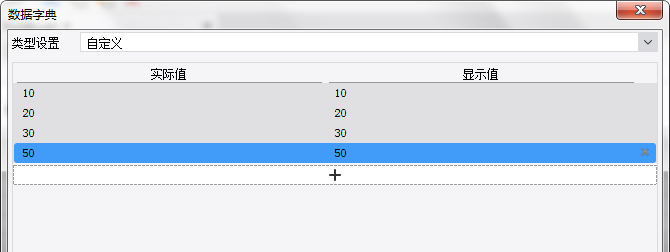
1)添加下拉框控件 area 和 pageSize ,area 绑定 ds2 单选货主地区,pageSize 自定义10-50单选每页显示的行数,如下图所示:


2)添加文本控件,分别为 fr_pagenumer 、totalPage 、totalCount ,其中 totalCount 绑定数据列 ds3 的 totalCount列,如下图所示:

3)添加预定义查询按钮,添加按钮点击事件,如下图所示:
JavaScript 代码如下:
var widget=contentPane.parameterEl.getWidgetByName('fr_pagenumber');
widget.setValue('1');//每次点击查询时将当前页重置为1
_g().parameterCommit();4)向上拉动参数面板边界线,隐藏不需要显示的参数,参数面板最终效果如下图所示:

2.3 设计报表样式
设计报表样式,如下图所示:

其中:
A3 单元格插入公式 seq() 生成序号
A4 单元格插入公式统计页数信息,公式如下:CONCATENATE("第",$fr_pagenumber,"页,共",roundup(value("ds3","totalCount")/$pageSize),"页,",$pageSize,"条/页,共",$totalCount,"条")
公式解释:
| 步骤 | 作用 | 公式说明 |
|---|---|---|
| value("ds3","totalCount") | 获取 ds3 数据集里的 totalCount 列的值 | Value(tabledata,col,row)返回 TableData 中列号为 col,行号为 row 的值 |
| roundup(value("ds3","totalCount")/$pageSize) | 用总条数除以总每页条数向上取整获得总页数 | roundup() 含有小数的值进行向上取整 |
| CONCATENATE(......) | 将页数信息拼接起来 | concatenate() 拼接字符串字符 |
2.4 自定义翻页按钮
点击菜单模板>模板 Web 属性>分页预览设置,设置为该模板单独设置,
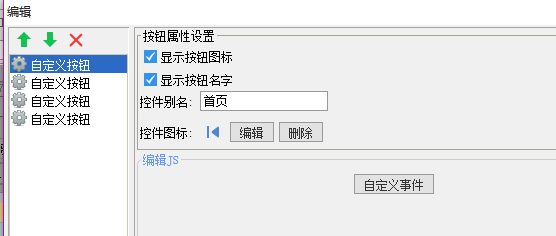
1)在使用工具栏位置,先清空原有工具栏,然后添加 4 个自定义按钮,如下图所示:
四个自定义按钮名称分别分首页、上一页、下一页、末页,如下图所示:

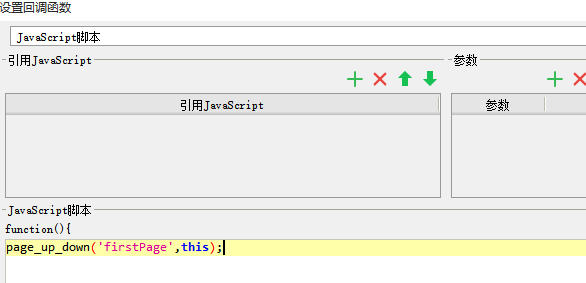
2)分别为按钮添加点击自定义事件,如下图所示:

JavaScript 代码如下:
1)首页按钮:
page_up_down('firstPage',this);
2)上一页按钮:
page_up_down('prevPage',this);
3)下一页按钮:
page_up_down('nextPage',this);
4)末页按钮:
page_up_down('lastPage',this);
2.5 引用 JavaScript
1)下载 page.js 后保存在%FR_HOME%\webapps\webroot目录下。
点击下载 JavaScript 文件: page.js
2)点击菜单模板>报表 Web 属性>引用 JavaScript ,在磁盘文件中找到刚刚下载的 page.js 文件,引用 JavaScript 的配置,如下图所示:

注:此 JS 文件引用后只支持当前报表,如果要在所有报表里使用,可在「服务器>服务器配置>引用 JavaScript 」里添加 page.js。
page.js 代码如下:
//翻页按钮事件
function page_up_down(mode,obj){
var widget=contentPane.parameterEl.getWidgetByName("fr_pagenumber");
var fr_pagenumber=widget.getValue();
console.log('fr_pagenumber='+fr_pagenumber);
if(mode=='firstPage'){//首页
if(fr_pagenumber>1){
widget.setValue(1);
}else{
obj.setEnable(false);
return ;
}
}else if(mode=='lastPage'){//末页
var widget2=contentPane.parameterEl.getWidgetByName('totalPage');
var totalPage=widget2.getValue();
//console.log('totalPage='+totalPage);
if(parseInt(fr_pagenumber)<parseInt(totalPage)){
widget.setValue(totalPage);
}else{
obj.setEnable(false);
return ;
}
}else if(mode=='prevPage'){//上一页
if(fr_pagenumber>1){
fr_pagenumber=parseInt(fr_pagenumber)-parseInt(1);
widget.setValue(fr_pagenumber);
}else{
obj.setEnable(false);
return ;
}
}else if(mode=='nextPage'){//下一页
var widget2=contentPane.parameterEl.getWidgetByName('totalPage');
var totalPage=widget2.getValue();
fr_pagenumber=parseInt(fr_pagenumber)+parseInt(1);
if(parseInt(fr_pagenumber)<=parseInt(totalPage)){
widget.setValue(fr_pagenumber);
}else{
obj.setEnable(false);
return ;
}
}
_g().parameterCommit();//报表参数提交
}
function afterload(){
//更新总页数
var widget=contentPane.parameterEl.getWidgetByName('totalPage');
var widget2=contentPane.parameterEl.getWidgetByName('pageSize');
var widget3=contentPane.parameterEl.getWidgetByName('totalCount');
if(widget){
var totalCount=widget3.getValue();
var pageSize=widget2.getValue();
var totalPage=Math.ceil(totalCount/pageSize);
console.log('totalPage='+totalPage);
var newPage=widget.getValue();
if(newPage<1){
newPage=1;
}
//if(newPage!=totalPage){
widget.setValue(totalPage);
//}
var widget4=contentPane.parameterEl.getWidgetByName('fr_pagenumber');
var pagenumber=widget4.getValue();
if(pagenumber>totalPage && totalPage>0){
widget4.setValue(totalPage);
}
}
}代码解释:
page.js 包含了两个函数:
page_up_down 函数,功能是点击翻页按钮时触发 JS 事件,先获取当前页,再和总页数做对比,进行下一页、上一页的相应加减功能及跳转到末页功能。
afterload 函数,功能是将数据集返回的报表总页数、总条数更新到参数面板的控件里,然后在查询时作为参数传递到 sql 里获取报表数据。
2.6 添加效果事件
点击菜单模板>模板 Web 属性>分页预览设置,添加报表加载结束事件,如下图所示:
 JavaScript代码如下:
JavaScript代码如下:
afterload();
若想设置鼠标滑动变色的效果,可以再添加一个加载结束事件, JavaScript 代码如下:
contentPane.makeHighlight('#E6E6FA ','mouseover');//鼠标滑动变色
若想设置页面居中的效果,可以再添加一个加载结束事件, JavaScript 代码如下:
//框架
var wrap = $('.reportPane');
//主体内容
var body = $('.page-block');
//计算偏移
var dif = (wrap.width() - body.width()) / 2;
//设置属性
body.css({'margin-left': dif});2.7 效果预览
保存报表,点击分页预览,报表效果如 1.1 节所示。
注:不支持移动端
3. 模板下载编辑
点击下载模板:JS实现动态设置每页显示固定行数.cpt

